We are proud to present a stunning project by Canada-based studio Tendril. The short animations were created for Bell Media Space Channel as a part of brand refreshing.
You can watch the full set of ID’s below:
Continue reading for details on the project and team members’ impression on using Corona in production.
Intro to Tendril:
The aim of this project was to launch a brand refresh of the Bell Media Space Channel (‘Space‘) that would reposition it for a broader appeal, especially to a female audience. The past look and feel of Space was quite dark and clearly directed at young men. The intention with these idents (ID‘s) was to keep things mysterious and sci-fi oriented, but also light-filled and colourful, with one foot firmly planted in the real world.
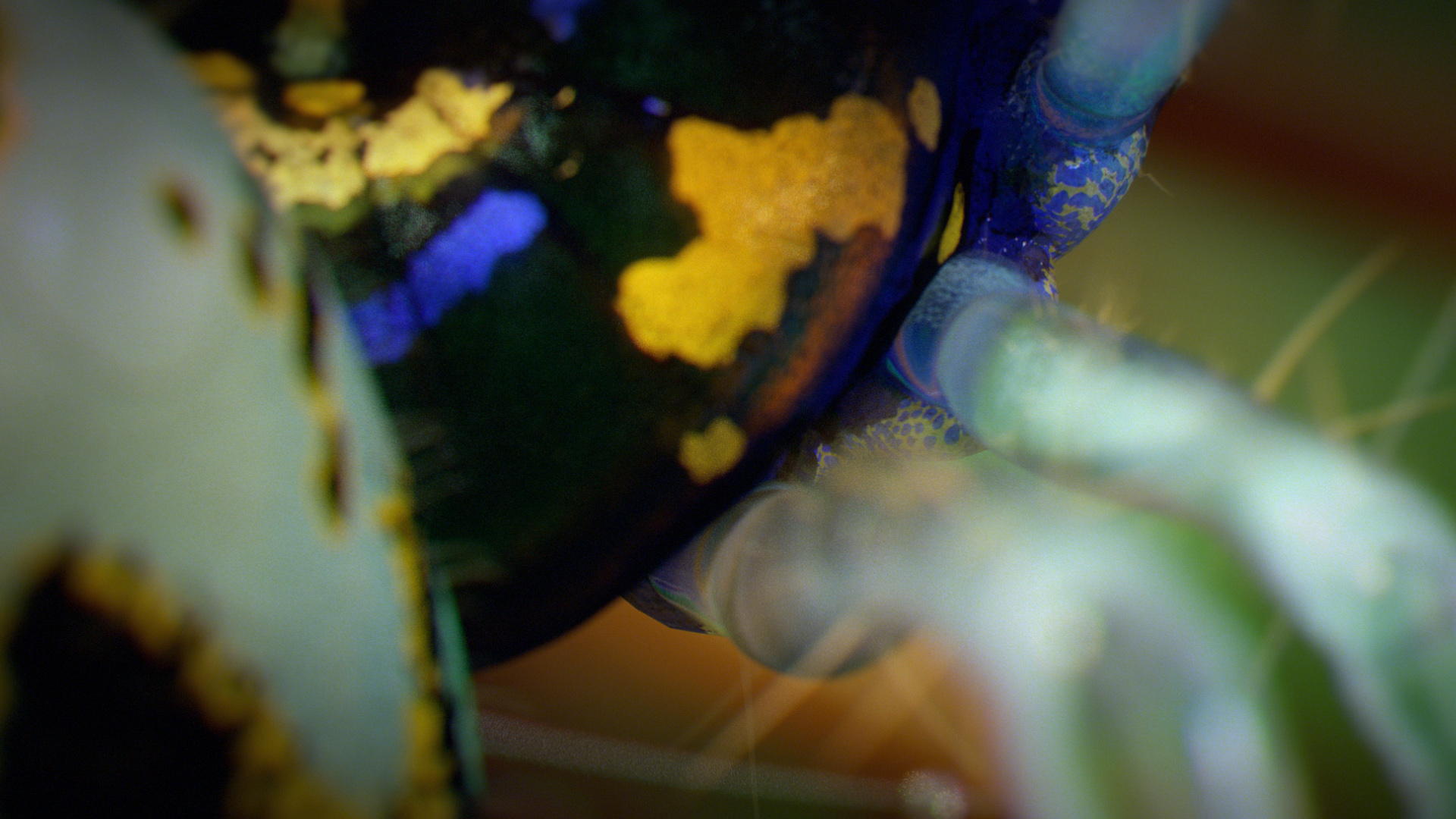
Of the several ID’s we created, ‘Spider’ is a favorite, and it was also the first time Tendril used Corona as part of their animation and rendering pipeline.
Marcelo Souza (Look Dev / Render):
Hi, my name is Marcelo Souza. I was invited by Tendril to help the visual development for this Space Channel ID (Neon Spider).
Tendril’s rendering pipeline is built around Vray, and they are awesome with it. I also work with Vray, but I’ve been a ‘Coronaut’ almost exclusively for the past few years and haven’t looked back since. When Tendril brought me on board to collaborate on the Spider ID, I proposed the idea of using Corona, and directors Chris Bahry and Alexandre Torres at Tendril were totally into it. From there, we started look dev to test the viability of Corona on an animated production.
Corona’s interactive mode was a huge creativity and workflow booster during this stage. I have a simple i72600, and with the workflow it was smooth. I was able to share progressive quality tests and get through a lot of iterations very quickly. The exciting results of this early testing gave Tendril and me confidence to move forward and render the final piece in Corona.
Corona’s Dev and Support team were very helpful in both getting us up and running, as well as helping us fine tune settings to get the most out of the engine.
The piece was not without its challenges. Beyond the huge complexities of the animation and rigging, the aim was to create a photorealistic look for the spider in a macro world with tons of translucency and an extremely shallow DOF. It also had to have a very particular ‘delicate’ and light-filled atmosphere. The references and art direction from Tendril dictated an almost ‘glass-like‘ look for the spider with a lot of colour and complex diffraction that we wanted to replicate in render.
If cars are all about reflections, then the organic world at the macro-scale is all about translucency and refraction. To get the effect on the spider’s legs, I set up a multi-layered shader and added an iridescent effect that shifted colour and light based on the camera viewing angle. The real trick was to use this iridescent layer in refraction rather than reflection, which creates a faked diffraction effect in the render. There are translucent effects like this throughout the entire scene.
Another big challenge was getting the DOF to work with such extreme shallow-focus combined with a lot of thin lines of web running parallel to the camera. Chris and I spent a lot of time testing this and in the end opted for a hybrid solution. We broke the scene up into layers, with the hero spider layer having an in-camera DOF, and the foreground and BG layers comped and DOFed in Nuke. We also used a custom Bokeh map to break things up and achieve a cool bit of in-camera lens aberration.
Back to Tendril:
In the end this project was a truly awesome collaboration with a superb mix of talents (and a kick-ass render engine!)… from concept and modeling, to rigging, animation, render lighting and comp that came together to bring it to life. The wide-eyed positive responses we have seen when people view the piece for the first time have been supremely rewarding.
For a more detailed look behind the project and other ID’s, check out the page on Tendril’s website here: http://tendril.ca/#!/Project/space